Rear Seat Entertainment
My role
- Industry specific desk research
- Concept creation of Scenario & Use Case
- Wireframing
- Information Architecture
THE CLIENT
Audi asked frog to help them advancing the current rear seat entertainment and launching a mobile entertainment system (AEm) that emphasizes safety and a family entertainment experience.
Project Goal
Since the main usage will be in a driving car by families, an simple and streamlined UI experience is key. By allowing adults to control content from a mobile phone, the AEm results in a safer in-car learning and entertainment experience for the entire family.
5 MONTHS
The AEm exceeded Audi sales projections within five months of launching.
Award Winning
The Audi Entertainment mobile won the Plus X Award 2015/2016.
Launched November 2015
Audi successfully launched the AEm, making it the first tablet developed specifically for use in vehicles that can also be used outside of the car.
Product Features
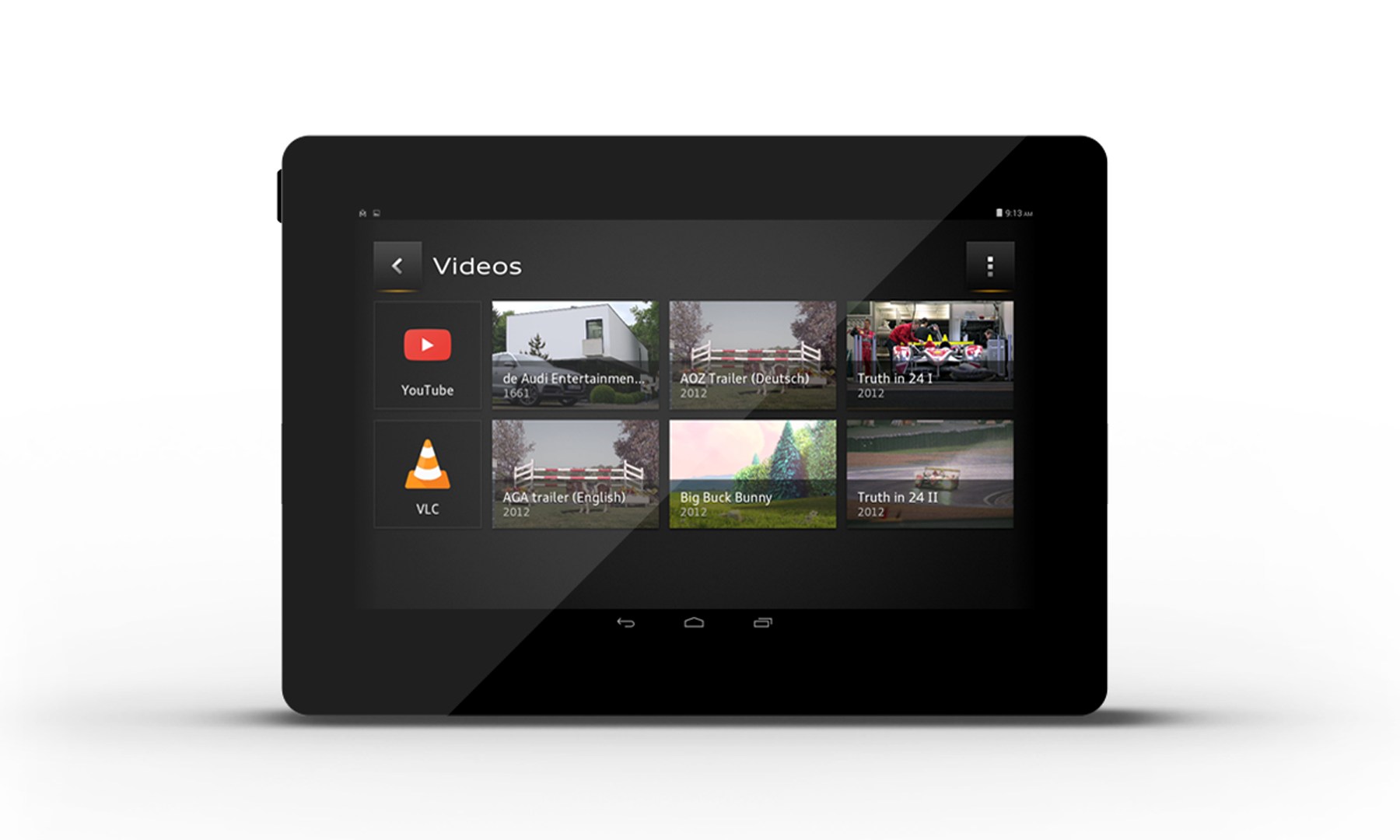
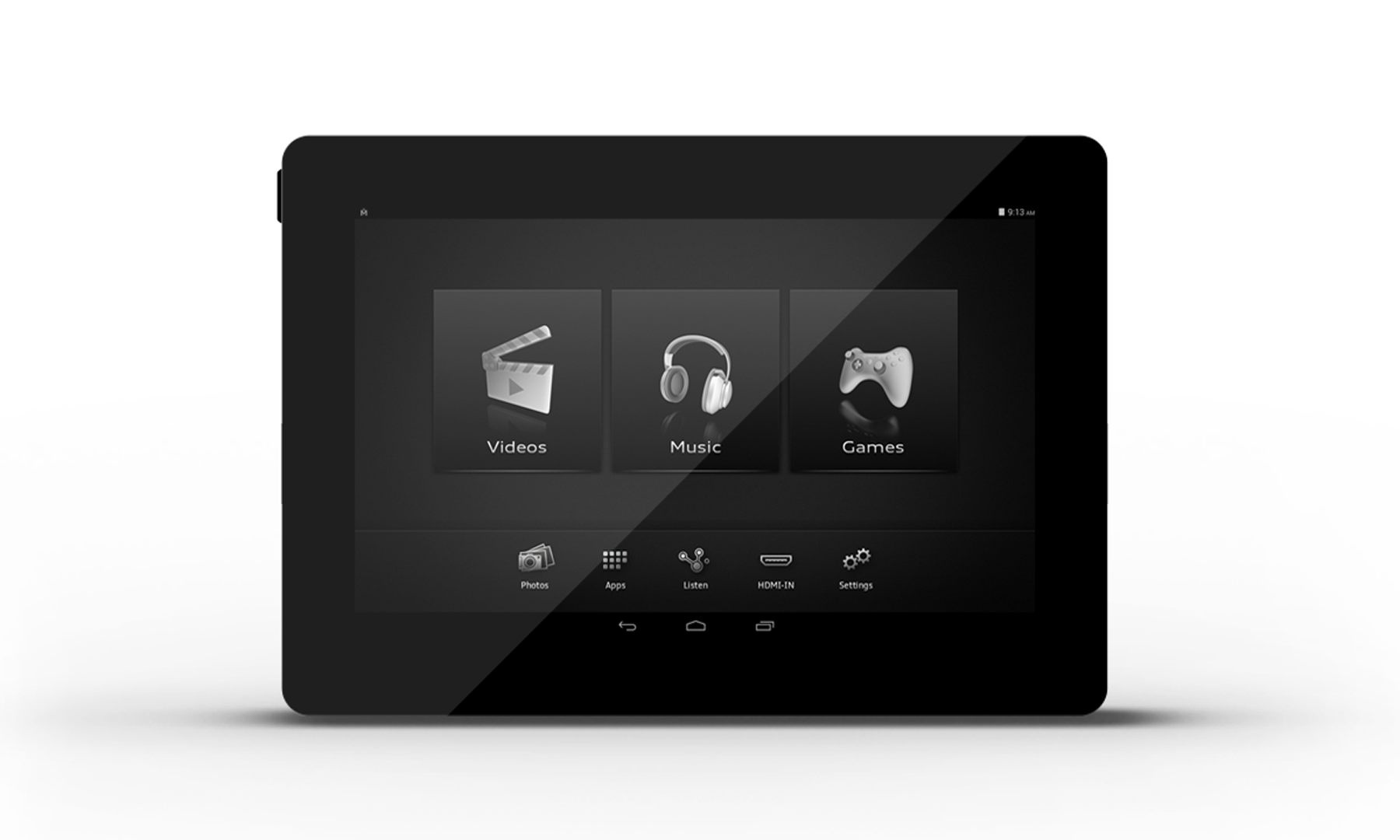
A DRIVING-FRIENDLY INTERFACE
The mobile entertainment system benefits from a streamlined interface design, which is simple enough to be used at arm’s length, while in motion, by children who cannot yet read. Mistake-friendly usability functions, such as one button interfaces, make interactions easy and fun.
PARENTAL CONTROL
The AEm allows content to be controlled from the front of the car, ensuring oversight without switching seats. This need was discovered during research in China, where one parent often joins their child in the rear seat to control educational content.
VERSATILITY
Unlike the single solution DVD player it replaces, the AEm is a multi-purpose tablet that easily docks into the seatback and can be quickly removed for use outside of the car.




Design Process
1.COMPETITOR AND MARKET RESEARCH
We learned that many companies are running fast to own this space. Mercedes, Apple, Android and Jaguar are all offering different approaches. A mix of built in solutions, hybrid solutions and different models are competing.
Also people have content from 3rd parties like Netflix, Hulu, Google Play, that will bounce them out to other apps.
2.Archetype Creation
We created archetypes to better understand users perspectives and trigger design decisions.
3.SCENARIO & USE CASE CREATION
For each archetype, we have create scenarios of a day in their lives. Based on these, we have defined Pain Points, Opportunities and Primary Use Cases. As next step core use cases were extracted. We believe these are the primary use cases for the device, and we will use these as a guide for which screens we will design.
4.Design Principles
Based on research learnings, we have created a set of design principles to guide us through the next phases.
5. INFORMATION ARCHITECTURE & WIREFRAMING
After we have collected all knowledge we started to craft navigation models, defining the IA and wireframing. Again, to support design decisions we were setting UX rules.
THANK YOU FOR YOUR INTEREST.
Let me know if you want to know more?















